ウェブサイトやブログにLINEの友達追加ボタンを載せたい
iPhoneやアンドロイド端末だと簡単にQRコードなどでLINEの友達追加ができますが、パソコンでウェブサイトを作成したりブログ運営、
ホームページ制作をしている人はなかなかこの機会がなくて簡単にできるのかな?
できれば友達追加ボタンを設置したい!
と思っている方も多いと思います。
そこで今回そのお悩みを解決します。
LINEの友達追加ボタンを簡単に図解つきで設置する方法をお伝えしていきます。
LINE公式アカウントのメリット
- 友だち全員に届けたい情報や広告を一斉配信できる
- メールやSMSより開封率が高く登録が簡単、安心
- 常用している人が多く、他のSNSよりも発信を届けやすい
- 運用費は0円
準備するアプリ
①LINEのアカウント

常用しているLINEのアカウントが必要です。
ほとんどの方が利用されていると思いますが、ない場合はまず一番最初にダウンロードして作成してください。
②LINE公式アカウント(Official Account)

LINEで自分の運営している店舗、サイト、事業のお知らせやブランディングなどを告知できるアプリです。
LINEの友達追加ボタンをウェブサイトに設置する上で必須のアプリとなりますので必ずダウンロードしてください。
友達追加ボタンを設置する手順
iPhoneのスクリーンショットで説明
※LINEのアカウントを作成してある状態で説明します。
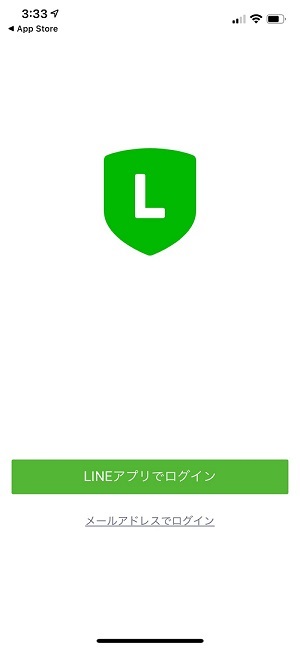
↓LINE公式アカウントアプリを開きます。
【LINEアプリでログイン】
をクリック

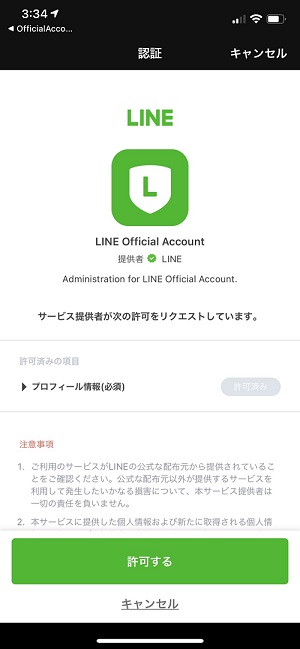
↓一度LINEのアプリへ移ります。LINEとの連携をします。
【許可する】
をクリック

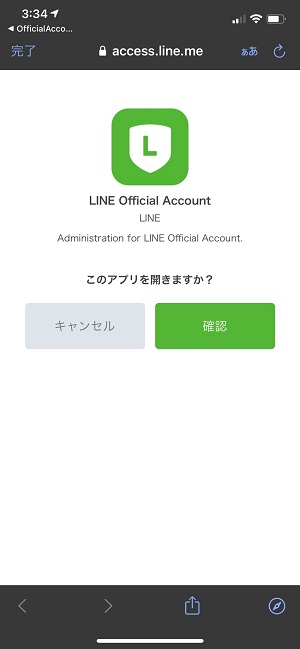
↓LINE公式アプリを開くか尋ねられます。
【確認】
をクリック

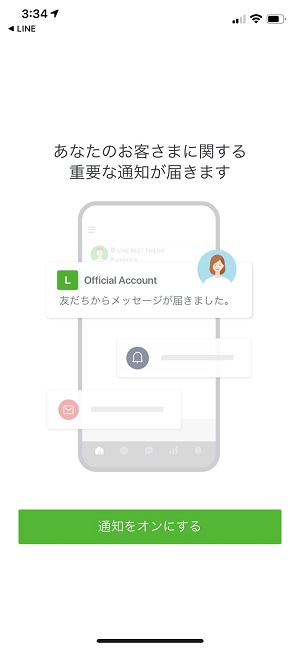
↓説明が表示されます。
【通知をオンにする】
をクリック

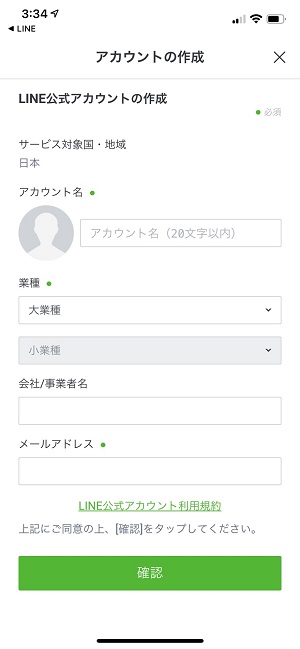
↓アカウント名、業種、会社、メールアドレスなどを入力してきます。
※画像は後ほど変えられます。
入力が終わったら
【確認】
をクリック

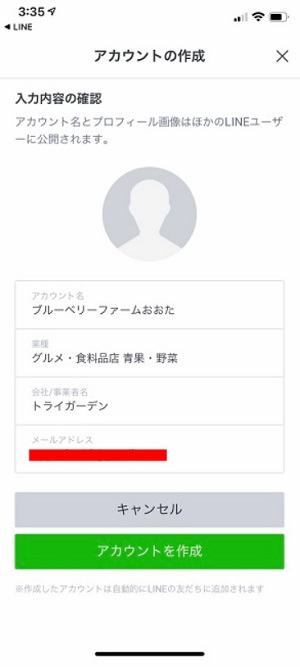
↓入力内容に間違いがないか確認します。
【アカウントを作成】
をクリック

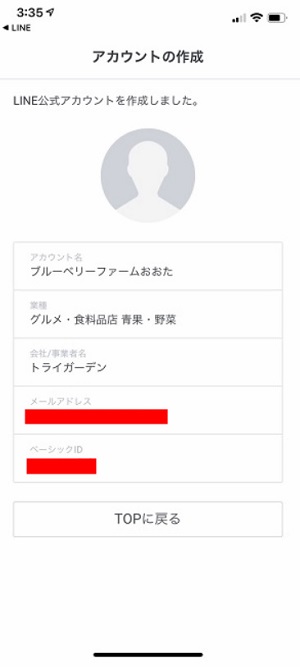
↓LINEの公式アカウントが作成されました。
【TOPに戻る】
をクリック

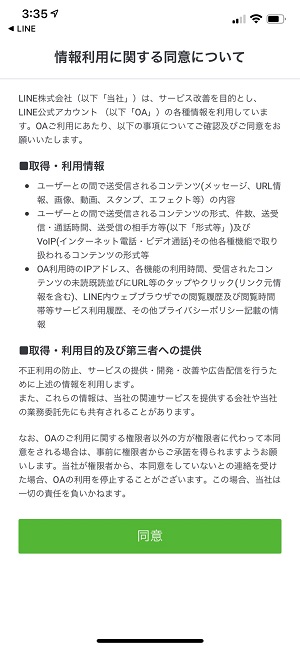
↓情報利用に関する同意についてをよく読み
【同意】
をクリック

↓使い方をチェックして
【ホーム】
に戻ります。

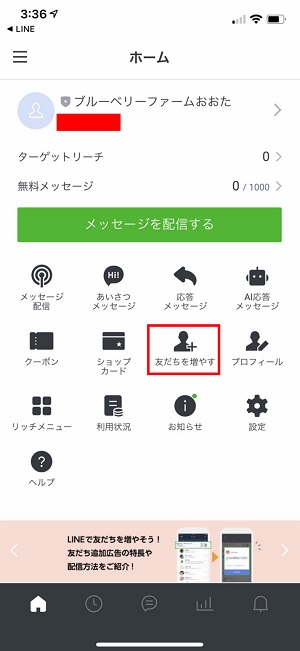
↓ホームに戻ったら
【友達を増やす】
をクリック

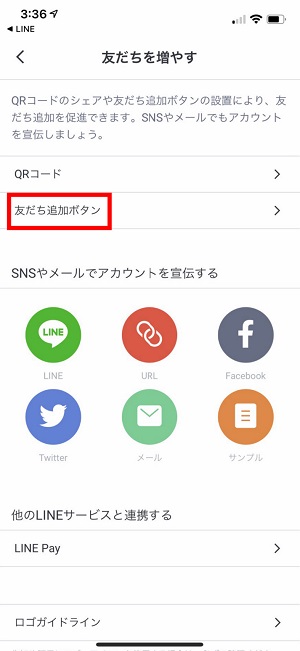
↓友達を増やすへ移動したら
【友達追加ボタン】
をクリック

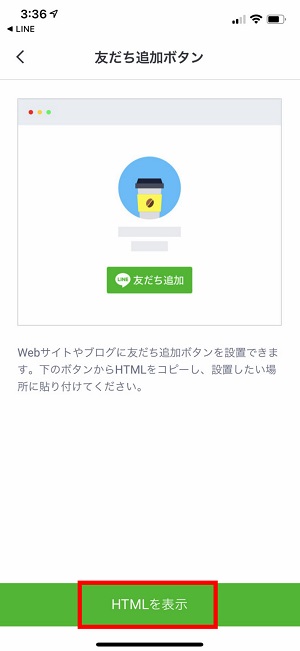
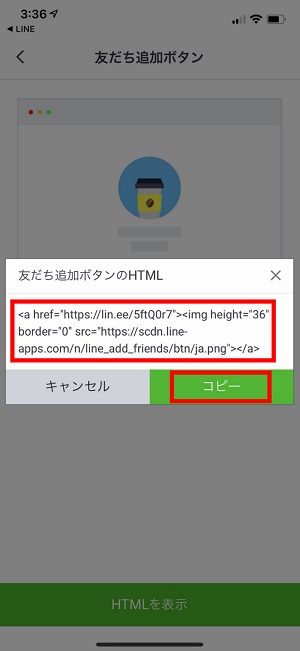
↓友達追加ボタンをクリックしたら
【HTMLを表示】
をクリック

↓HTMLを表示したら
【コピー】
してサイトにHTMLとして貼り付けしてください。

~ウェブサイトのサーバー契約するなら~
Xサーバー
コノハウィング
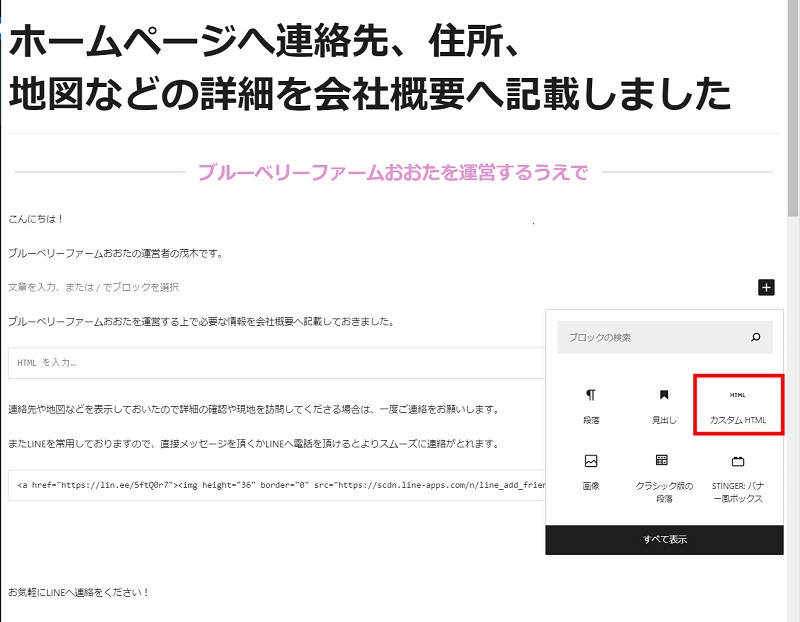
パソコンのワードプレスの画面で説明
↓+ボタンを押してブロックを追加します。
【カスタムHTML】
をクリック

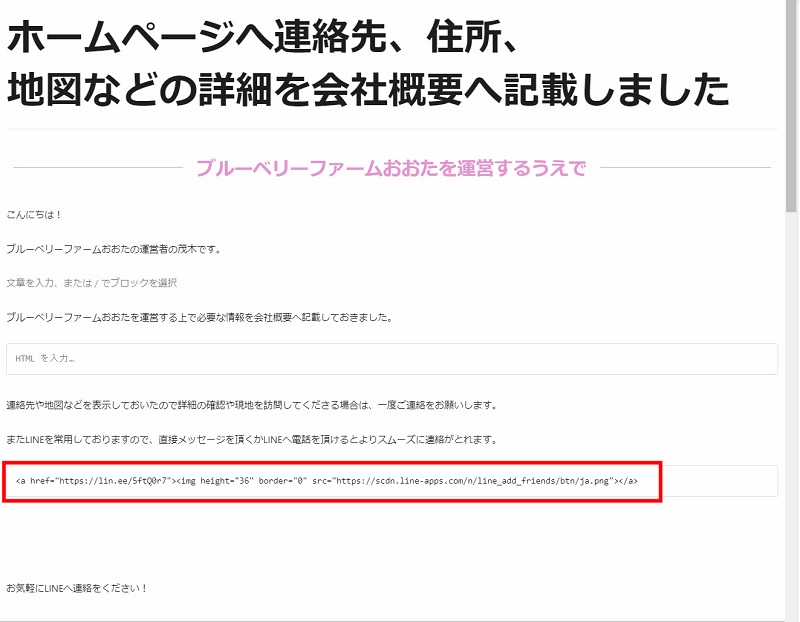
↓【コピーしたHTMLを張り付け】

↓プレビューを確認して
【友達追加ボタン】
が追加されていればOK
※念のためプレビューから友達追加ページへ飛ぶか確認しておいて下ださい。

最後に
とても簡単に追加することができました。
これで来店時の連絡やメッセージ、お店の告知など簡単に行うことができるようになります。
ぜひご活用ください!

