名刺を作るきっかけ
名刺を作るきっかけは、
個人事業主になってビジネス展開をしていき、自分や商品を売り込むうえで必要になったからです。
だけど名刺を作るのは初めてで、いったいどこで作っていいのかもわからず
とりあえずweb検索をしました。
名刺を作成できるウェブサイト一覧
名刺を自分で新規作成、編集できるアプリケーション
Adobe illustrator アドビのイラストレーターです。(通称:イラレ)
Amazonでも売っています。
私のパソコンにはウェブサイトや動画編集をしていくうえで必要なAdobeのクリエイティブコモンズ(Adobe CC)を
インストールして年間契約してあったのでそのままイラストレーターを使用しています。
これはクラウド上にデータを保存できるアプリケーションで、どこにいてもどのデバイスでもログインができ、編集作業もできる最高のアプリケーションなので使用せざるを得えませんでした。
こういったアプリケーションは、データを自分で完成させて、そのデータを印刷会社へ入稿する必要があります。
イラストレーターなどのアプリケーションで名刺のデザインをし、データ入稿ができる印刷会社へ印刷依頼をしましょう。
名刺作成に必要な費用
ラクスルなど、最安で100枚500円から注文できるところがあります。
名刺の材質、デザイン、エンボス加工などのオプションなどで料金は変動します。
名刺に必要な情報
必ず載っていた方がいい情報です。
名前や会社だけだと名刺交換のとき覚えられても、印象には残りにくいもの。
できれば顔写真があると、より覚えてもらいやすいでしょう。
・職種
・立場
・名前
・顔写真
名刺に載っていた方がいいキャッチコピーや強み、特技
名前や職種、商品を持っていてもなかなか覚えてもらいずらいものです。
何か他の人とは全く違う個性を出せるキャッチコピーや特技、趣味などがあると覚えてもらいやすいです。
・キャッチコピー
・強み
・特技
・趣味
名刺に載せていると非常に便利で今後定番化するQRコード掲載
カメラアプリで読み取るだけでさまざまな情報を呼び起こせるQRコード。
今や連絡先やSNS、ウェブサイトに、会計、決済まで多岐にわたって活躍するQRコード。
それを名刺に記載するだけでとても便利なものになります。
名刺交換した相手に連絡先を登録する手間やSNSを開いたり検索する手間が省け、情報交換の円滑化が図れます。
主に載せた方がいい情報は、連絡先、SNS、ウェブサイトの3つになります。
読み取りができる大きさはデバイスの性能それぞれですが、できれば名刺の1/10ほどの大きさであれば問題ないです。
名刺の表に何個か記載するよりは、裏にまとめて【連絡先、SNS、ウェブサイト】掲載した方がコンパクトで見栄えもいいでしょう。
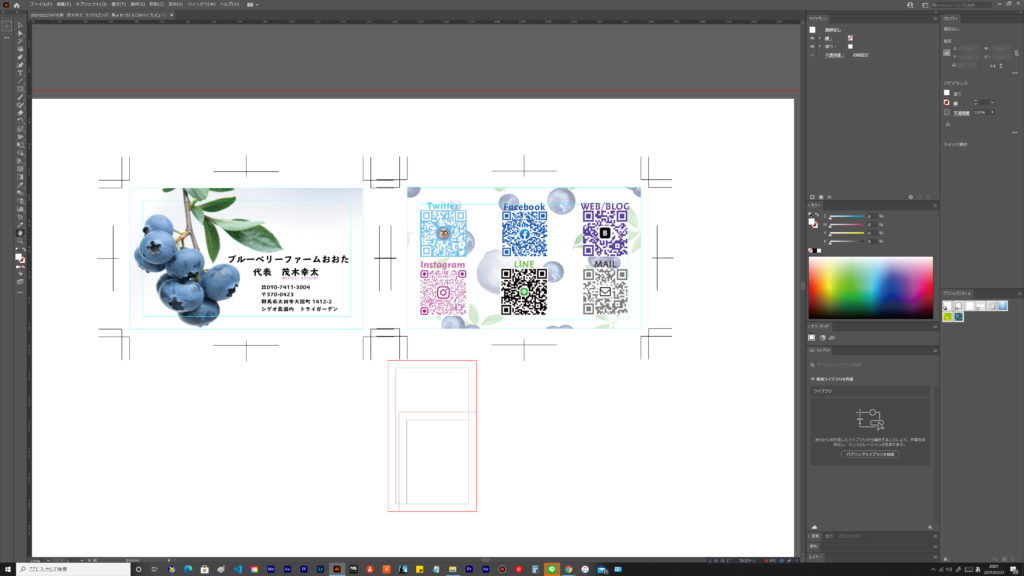
★名刺の裏にQRコードを配置した様子は下記に掲載しました。参考にしてください。
名刺に載せる情報をQRコード化できるウェブサイト
各SNSはもちろん、ウェブサイト、メールアドレス、電話番号、これら情報を一括にまとめたQRコードの作成、文章までQRコードにできる優れもの。
また、QRコードのデザインの変更、アイコンの追加などオリジナルのQRコードが作れます。
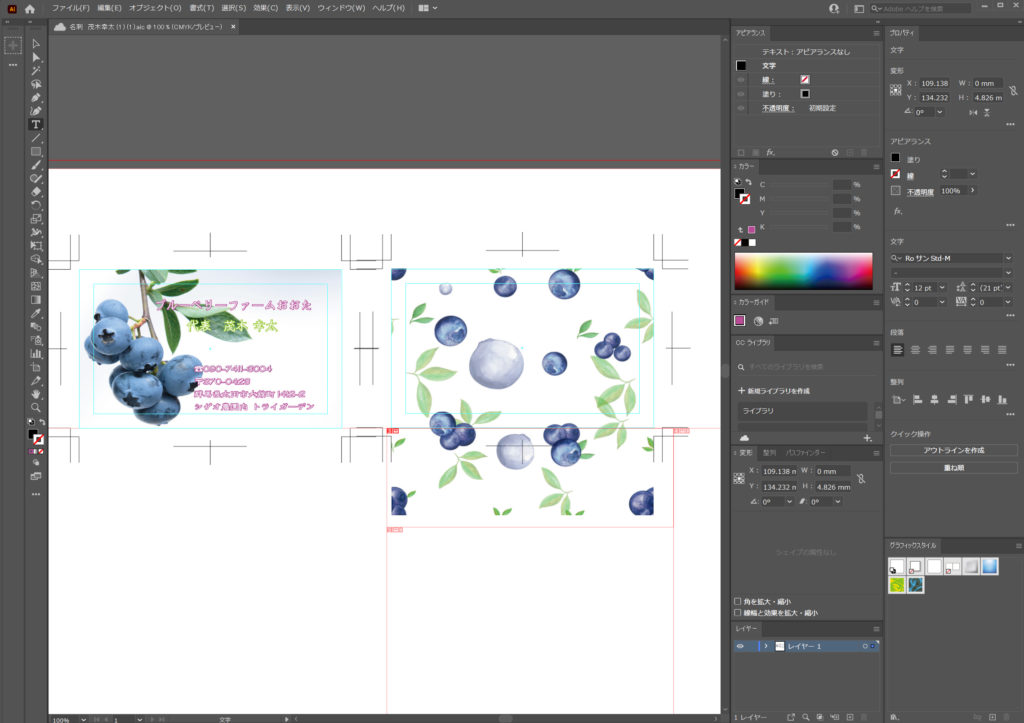
実践編~名刺をイラストレーターでデザインし、印刷会社に入稿するまで
初めてのイラストレーターで
左画面で手順や解説を確認しながら
右画面でイラストレーターの編集作業。
右も左もわからない中で、何時間もかかりながら作業しました!
2021/02/20初めて作る名刺のサンプル

名刺作成のイラストレーターでの作業画面

2021/02/10くらいに本腰を入れて始めて、
ここまで来るのになんだかんだ約1週間ほどかかりました( 一一;)
パソコンの前に座ると眠くなる症状が発生してなかなか集中できずにいました。(笑)
このブログに書けているのも、深夜に起きて3時間ほど集中して作業したおかげです。
やはり夜や仕事終わりより、真夜中にする作業の方が集中できるので向いているそうです。
2021/02/22 何度か見直しをして入稿直前までできた名刺



名刺の入稿直前の修正点、見直しポイント
・氏名のカラーを黒へ変更
・氏名のフリガナをアルファベットで追加
・テキストのバランスを再配置
・裏面の画像データを透明化
・裏面の画像データのトリミング
・裏面に各SNS、ウェブサイトのQRコードを追加
★以上を追加、修正することによって上記の名刺まで仕上げました。
全体的にシュっとまとまって落ち着きつつも、オシャレな雰囲気を出せた名刺ができた気がします。
最終的にこの原案で決まったので、いよいよ次は印刷会社へデータの入稿をして、印刷をしてもらいます。
名刺のイラストレーターデータ入稿
印刷データ作成について注意点、必要事項
必ずチェックした方がいい項目をまとめました
①初期設定
✅サイズ・トリムマークを設定
トリムマークがないと、断裁位置が不明で、印刷作業に進むことができないため、必須項目となります。
ない場合はデータの修正と再入稿が必要になります。
✅カラーモードはCMYKで作成
カラーモードがRGBカラーの場合、画面上と仕上がりとの色味が変化してしまう場合があるためカラーモードはCMYKで作成が必要です。
②作成の注意点
✅塗り足し・文字切れについて
塗り足しとは、印刷したい部分の背景を仕上がりサイズよりも3mm大きく作成すること。
レイアウト端の文字やオブジェクトは文字切れに注意すること。
仕上がり線よりも3mm以上(文字切れガイドよりも)内側に配置をすること。
✅モノクロ印刷・グレースケールへの変換
モノクロ印刷の場合はモノクロ印刷用データにカラーデータが含まれていないか確認すること。
モノクロに見えていてもCMYKカラーで作成されていることがあるため要確認。
✅画像のリンク配置と埋め込み配置
画像配置は埋め込みを推奨。
リンク切れなどのトラブルの防止につながります。プレビュー画像も詳細に表示されるためメリットが大きい。
✅「保存の前に」印刷・加工指示の記入方法
トリムマークの外側に印刷の指示をしましょう。例:表紙、表面、…切り取り線など
✅「保存の前に」フォントのアウトライン化
イラストレーターで使用しているフォントはすべてアウトライン化しないと印刷時にフォントが置き換わってしまう現象が起こるので、使用したフォントはすべてアウトライン化を推奨します。
➡アウトライン化とは
③保存設定
✅イラストレーター(ai形式)推奨保存設定
AI形式で保存することで、作成したデータの機能を失わずに予期せぬトラブルを未然に防ぐことができます。

